( 블로그 내의 모든 이미지는 더블 클릭하시면 확대됩니다)
블로그 내의 모든 이미지는 더블 클릭하시면 확대됩니다)
다양한 기기와 환경에서 인터넷 사용이 당연시 되는 요즘, 기업이나 조직 심지어는 개인들까지 필요한 정보 소개를 위해 그들만의 웹사이트를 개설하고 운영하는 시대가 되었습니다  그 중에서는 획기적인 레이아웃과 디자인, 혹은 너무나 편한 UX를 확보해 전문가들 사이에서 ‘잘 만든’ 웹사이트로 선정되어 이슈몰이를 하거나 디자인 공부를 하는 분들께 훌륭한 레퍼런스로 활용되는 경우들도 있죠.
뷰티셀렉션 역시 2020년 법인 전환 이후 고속 성장을 기록했고, 단편적인 정보 전달을 넘어 ‘조금 더 우리만의 색깔을 보여줄 수 있는 방법이 없을까’ 라는 고민 하에 웹사이트 개편 작업에 착수했습니다. 단순한 웹사이트일 수 있지만 0 부터 새로운 무언가를 만드는 과정이 결코 간단하지는 않았는데요. 뷰셀의 고민과 진행 방향 그리고 새로운 웹사이트에 대한 소개까지 간단히 살펴보시죠
그 중에서는 획기적인 레이아웃과 디자인, 혹은 너무나 편한 UX를 확보해 전문가들 사이에서 ‘잘 만든’ 웹사이트로 선정되어 이슈몰이를 하거나 디자인 공부를 하는 분들께 훌륭한 레퍼런스로 활용되는 경우들도 있죠.
뷰티셀렉션 역시 2020년 법인 전환 이후 고속 성장을 기록했고, 단편적인 정보 전달을 넘어 ‘조금 더 우리만의 색깔을 보여줄 수 있는 방법이 없을까’ 라는 고민 하에 웹사이트 개편 작업에 착수했습니다. 단순한 웹사이트일 수 있지만 0 부터 새로운 무언가를 만드는 과정이 결코 간단하지는 않았는데요. 뷰셀의 고민과 진행 방향 그리고 새로운 웹사이트에 대한 소개까지 간단히 살펴보시죠 
기존 웹사이트 돌아보기
뷰티셀렉션의 기존 웹사이트 컨셉은 “심플하게 & 필요한 정보만을 전달하자” 였습니다.
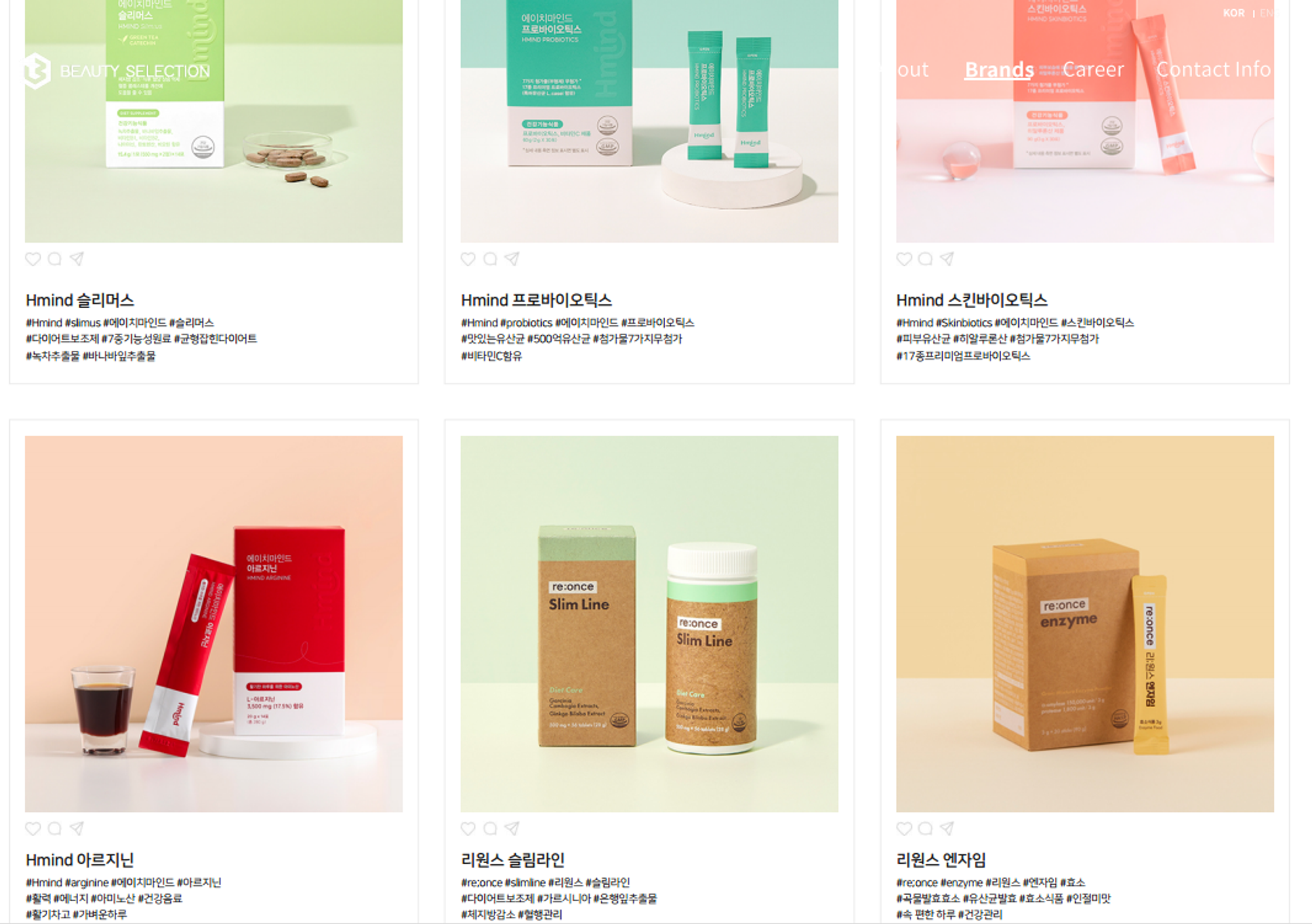
라이프 커머스에 몸 담는 기업인 만큼 자사의 브랜드와 제품 라인업 소개도 필요한 부분 위주로 Black & White 컬러 조합을 베이스로 꾸며졌죠.
깔끔하고 선명한 톤으로 꾸며진 웹사이트였지만, 무언가 부족한 느낌이 있기는 했죠. 그게 정확히
무엇이며 어떻게 개선할 수 있을지에 주목하며 개편 기획의 첫 걸음을 시작했습니다.
무엇을 개선해야 할까?
웹사이트 리뉴얼의 필요성을 느낀 핵심적인 이유들을 ‘전략-마케팅-UX-Creative-기술’ 의 5가지
항목에서 분류했을 때, 문제가 되는 부분들은 아래와 같았습니다.
•
7개 브랜드 정체성과 뷰셀의 통합된 가치를 전달하지 못한다
•
우리가 무엇을 잘하는지 충분히 보여주지 못한다
•
이미지 위주의 포맷으로 비주얼 임팩트 및 차별화가 부족하다
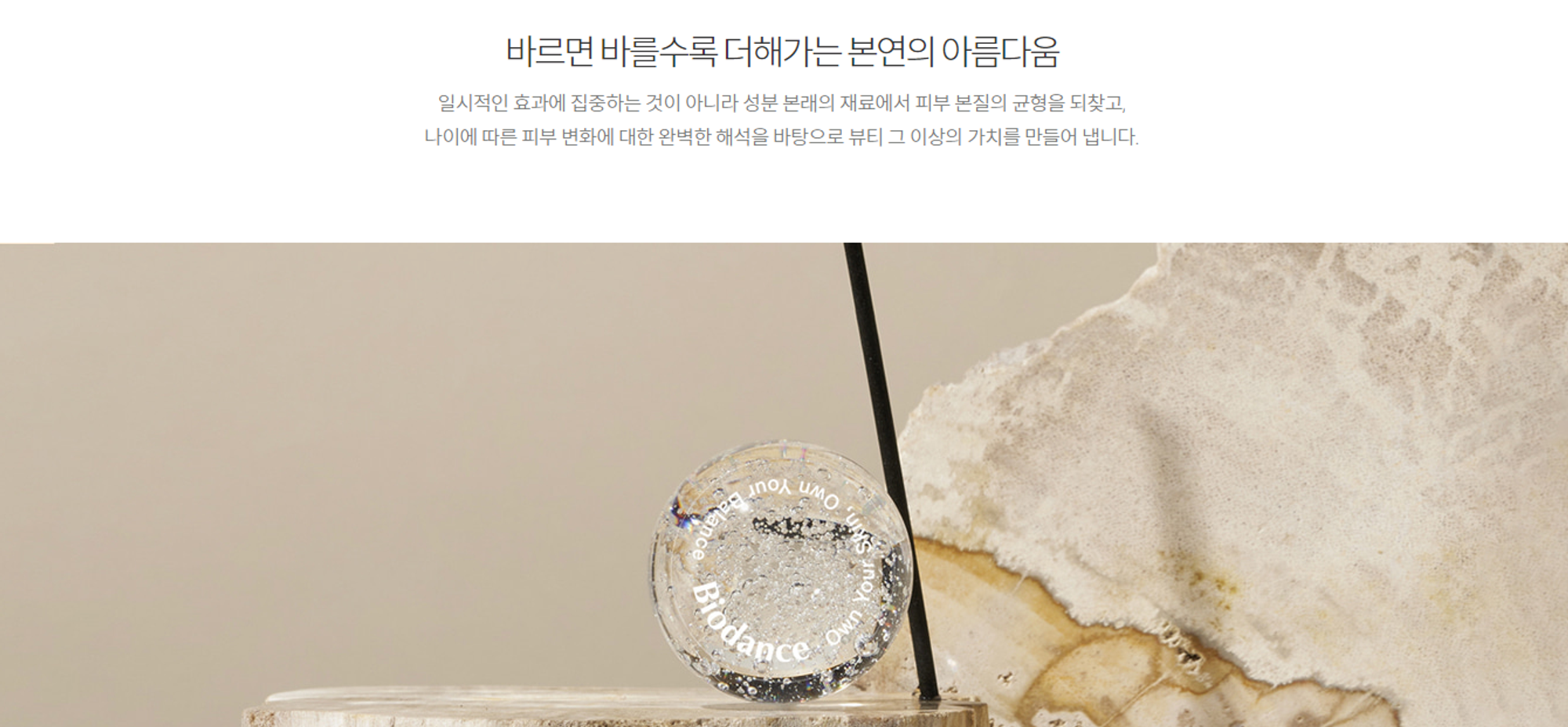
▲ 예) 코스메틱 브랜드 Biodance 브랜드 페이지
실제로 뷰티셀렉션의 각 브랜드들은 독자적인 판매사이트에서 그들의 brand concept, 제품에 대한 상세 정보, 패키징 행사와 다양한 할인 이벤트를 소개하고 있지만 기존의 웹사이트에서는 별도의
페이지 이동이나 상세한 브랜드 소개가 부족했던게 사실입니다.
저희가 잘 하고 강점을 보이는 수치적인 데이터와 회사에 대한 정보, 지원자분들께 정확히, 모두 공개되어야 하는 기업에 대한 정보와 채용 상세 페이지 연결 등 부족한 부분들도 있었죠.
어떻게 개선할 수 있을까?
앞서 말씀드렸던 문제점을 기반으로, 웹사이트 리뉴얼 간 중점적으로 개선하고자했던 부분은 크게 세 가지 였습니다.
•
브랜드 별로 유니크한 컨셉과 통합된 가치를 보여주자
•
차별화되는 Visual Impact 포인트를 갖자 (뻔한 구성과 전개는 싫다)
•
뷰셀의 강점과 비전을 보여주자
브랜드 별로 유니크한 컨셉과 통합된 가치를 보여주자
뷰티셀렉션은 현재 7개의 브랜드와 40종이 넘는 제품 라인업을 갖추고 있습니다. 22년에도 신규
브랜드와 제품 런칭을 눈 앞에 두고 있는 만큼, 단편적인 제품 나열 보다는 뷰티셀렉션이 운영하는 브랜드의 고유한 색과 컨셉을 보여주는 것. 이후에는 제품을 보고 싶은 분들께 필요한 phase에 적합한 UX (브랜드몰로의 연결)확보를 주요하게 생각했죠.
링크를 걸어 두더라도 어떠한 방식으로 전달하느냐에 따라 톤이 달라지는 만큼, 강제적인 접근 유도의 느낌은 최대한 피하고 ‘원하신다면 살펴보실 수 있는 방향’으로 세팅되기를 원했습니다.
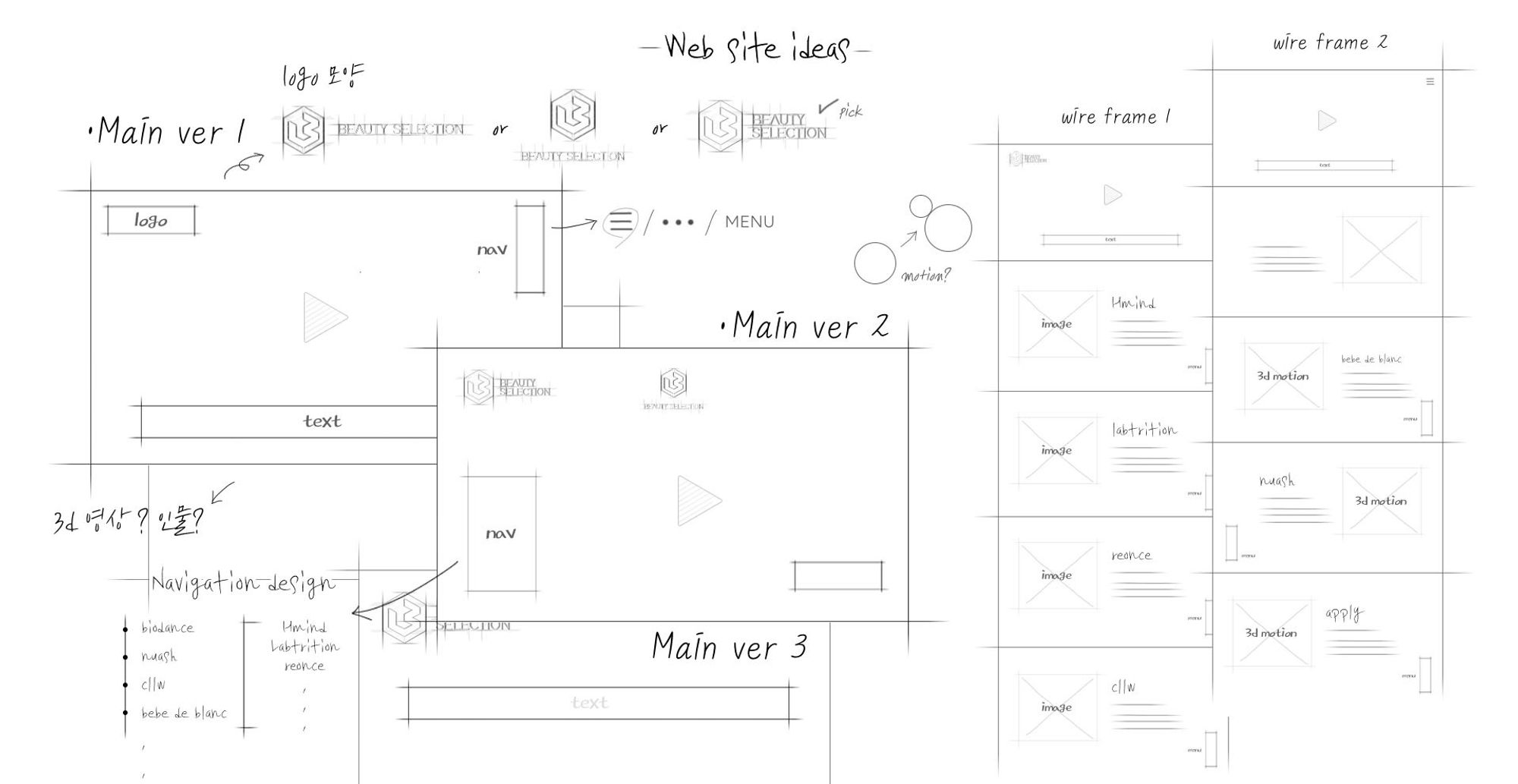
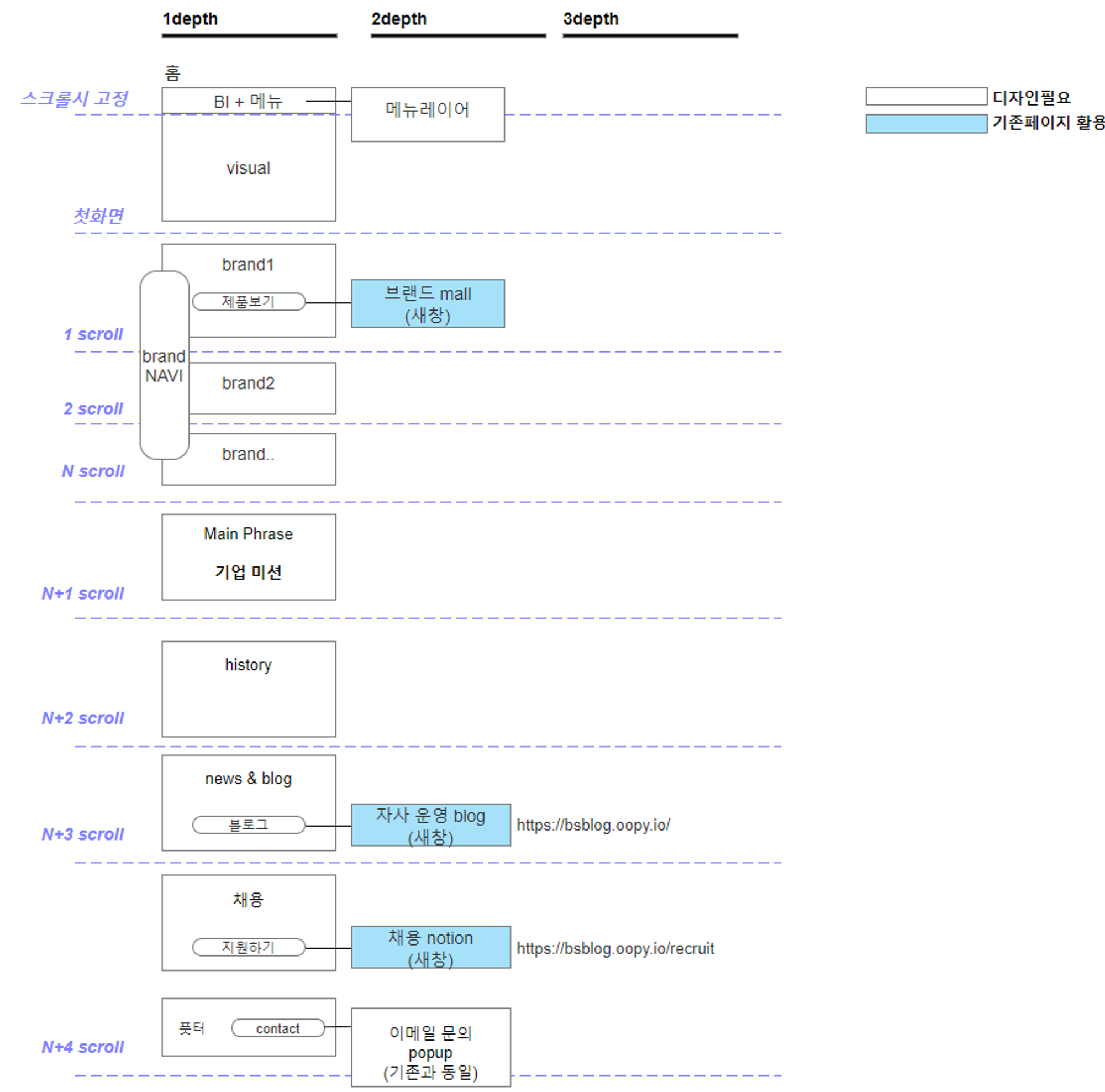
▲ 뷰티셀렉션 & 뷰셀의 브랜드 소개를 위한 웹사이트 layout 구상 단계
차별화되는 Visual Impact 포인트를 갖자
1번의 컨셉과 연결해, 커머스 업체들이 주로 그러하듯 모델 및 제품과 컨셉샷을 통해 제품과 브랜드및 제품을 보여주는 방식은 가급적 피하고자 했습니다. 브랜드 소개는 조금 다른 방식으로 그러나
강한 인상을 줄 수 있는 방식을 고민하게 되었죠.
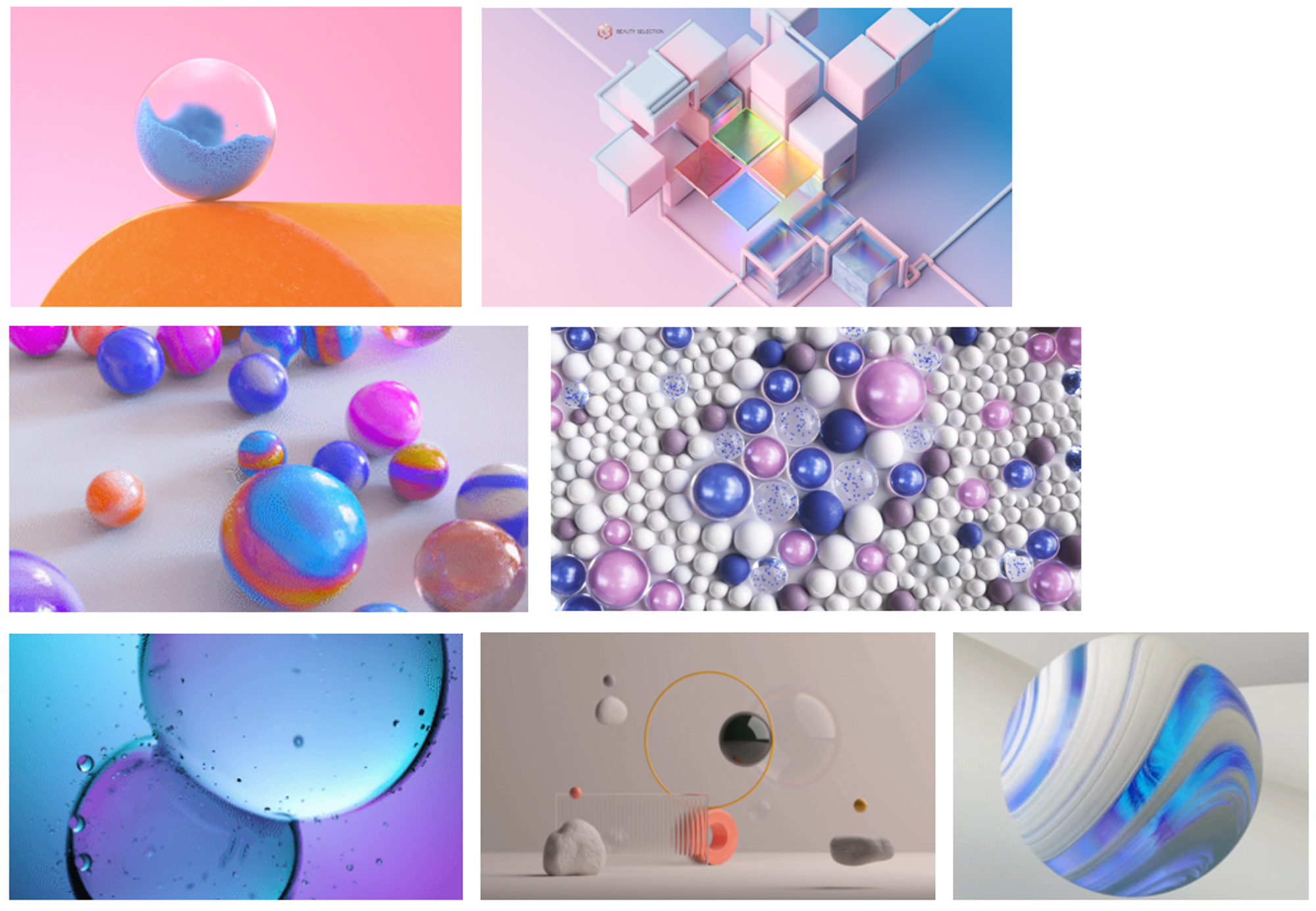
▲ 제품의 물성 리소스와 해당 형태를 모듈화 하는 과정에서의 참고 레퍼런스
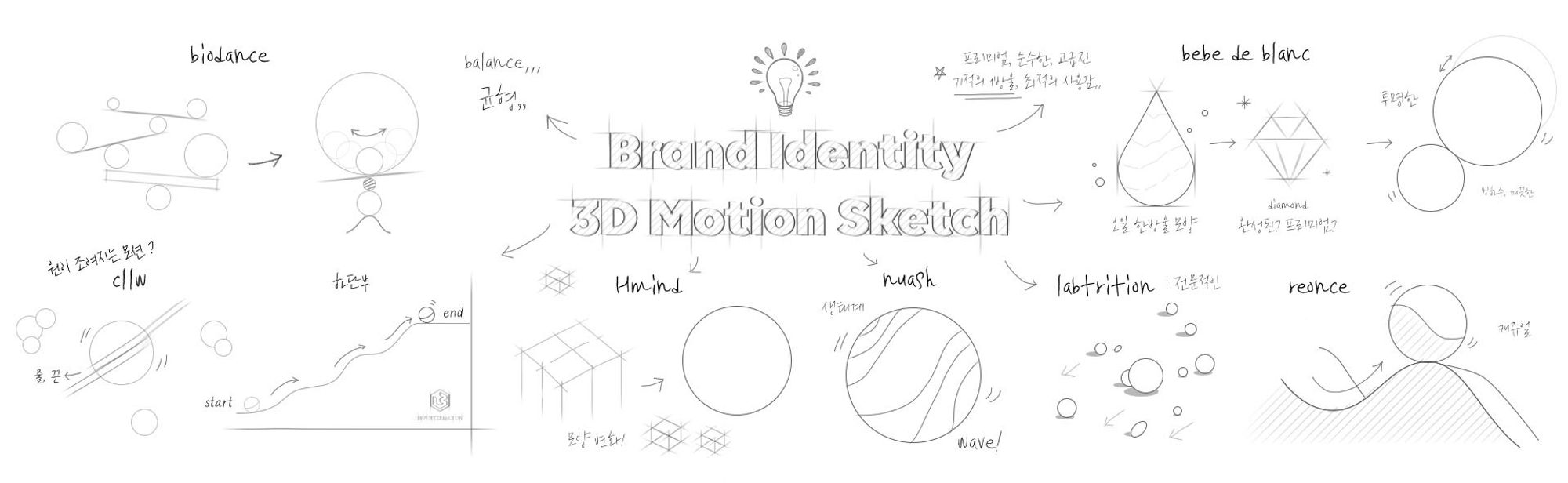
▲ 각 브랜드 및 뷰셀의 전반적인 포인트를 구체 형태로 구상하는 단계의 크로키
각 브랜드의 제품, 컨셉과 뷰티셀렉션의 전체적인 레이아웃을 함께 고려해 구체 형태의 모듈을 중심으로 웹사이트 내부 리소스를 제작하기로 결정했답니다 
뷰셀의 강점과 비전을 보여주자
뷰티셀렉션은 2020년 법인 전환 이후 2년 만에 급속 성장을 실현중인데요, 특히나 커머스 시장에서는 세계적으로 그 범주를 넓히더라도 인상적인 수치인 객단가 $100 기준 재구매율 80%, 반품율 0.2%라는 수치를 비롯해 가파른 우상향 곡선을 그리고 있죠.
이러한 부분들을 적절한 리소스와 함께 소개하고, 뷰티셀렉션의 미션과 비전 그리고 지난 시간을 자연스럽게 소개할 수 있는 구획을 함께 마련하고자 했습니다.
리소스 기획 구체화와 제작, 개선 단계
이후에는 앞서 전반적인 layout과 리소스 기획 과정에서 구체를 중심으로 브랜드 컬러를 감안한 본격적인 구체화 작업을 진행해야 했습니다. 모듈을 기반으로 질감과 물성을 고려했던 만큼, 이미지나 일러스트보다는 동적인 형태의 모션 그래픽 디자인을 사용하고자 했죠. 저희의 비전을 형상화하기 위해 외주 계약을 진행했고, 지속적인 커뮤니케이션을 기반으로 본격적인 구체화 단계에 접어들었습니다 
▲ 각 브랜드의 컬러를 고려한 리소스 기획 과정의 레퍼런스 및 디자인 가편
▲ 각 브랜드 및 소스의 컨셉 기반 layout 기획안
약 2주 간 구체 심볼을 기반으로 각 브랜드의 컨셉과 색, 제품의 제형 그리고 전체적인 레이아웃에 맞춘 톤과 질감 설정에 대해 여러 논의가 진행됐습니다. 이후에는 전체적인 스크롤 흐름 및 UX를 고려한 배치와 위치 선정에 대한 논의로 이어졌죠.
추상적인 표현이 필요하고, 내부적으로만 알고 있는 브랜드와 제품의 작은 디테일들이 공유되어야 하는 작업이었습니다. 최대한 구체적인 레퍼런스를 찾고 없다면 핸드 드로잉을 기반으로 한 커뮤니케이션 방식이 주로 활용되었는데요, 작업이 진행됨에 따라 세세하게 고려했던 핵심적인 부분은 아래와 같습니다.
•
구체가 반복되어 사용되기에 차별화를 줄 수 있는 요소 확보 (개수, 크기, 질감, 색상, 광택 등)
•
재생 과정에서 가장 직관적으로 전달되는 모션그래픽 액션 선정
•
레이아웃에 따른 배치를 고려한 리소스 크기, 색상, 팝업 효과 설정
•
모션 그래픽의 프레임과 화면이 재생되는 속도
•
향후 개발 단계에서의 용량을 고려한 재생기능 추가/삭제
▲ 리소스 최종안
▲ 웹사이트 레이아웃 초기 기획안(좌) 최종 선정된 레이아웃(우)
웹/모바일 퍼블리싱 및 QA
약 5주 간의 시행착오와 디벨롭 끝에 최종적으로 리소스와 레이아웃 세팅이 끝나고, 이제 본격적으로 해당 소스들을 웹에 올리고 원활히 작동되는지 확인하는 시간이 다가왔습니다 
개발 단계에서 핵심적으로 염두했던 부분들은 아래와 같습니다.
•
반응형 페이지 제작을 통해 PC/모바일 페이지의 정보 제공 차별 없이 일관된 사용자 경험 제공
•
미니멀한 레이아웃 - UX 동시 만족을 위한 인디케이터 추가 적용 및 후버 이펙트 활용
•
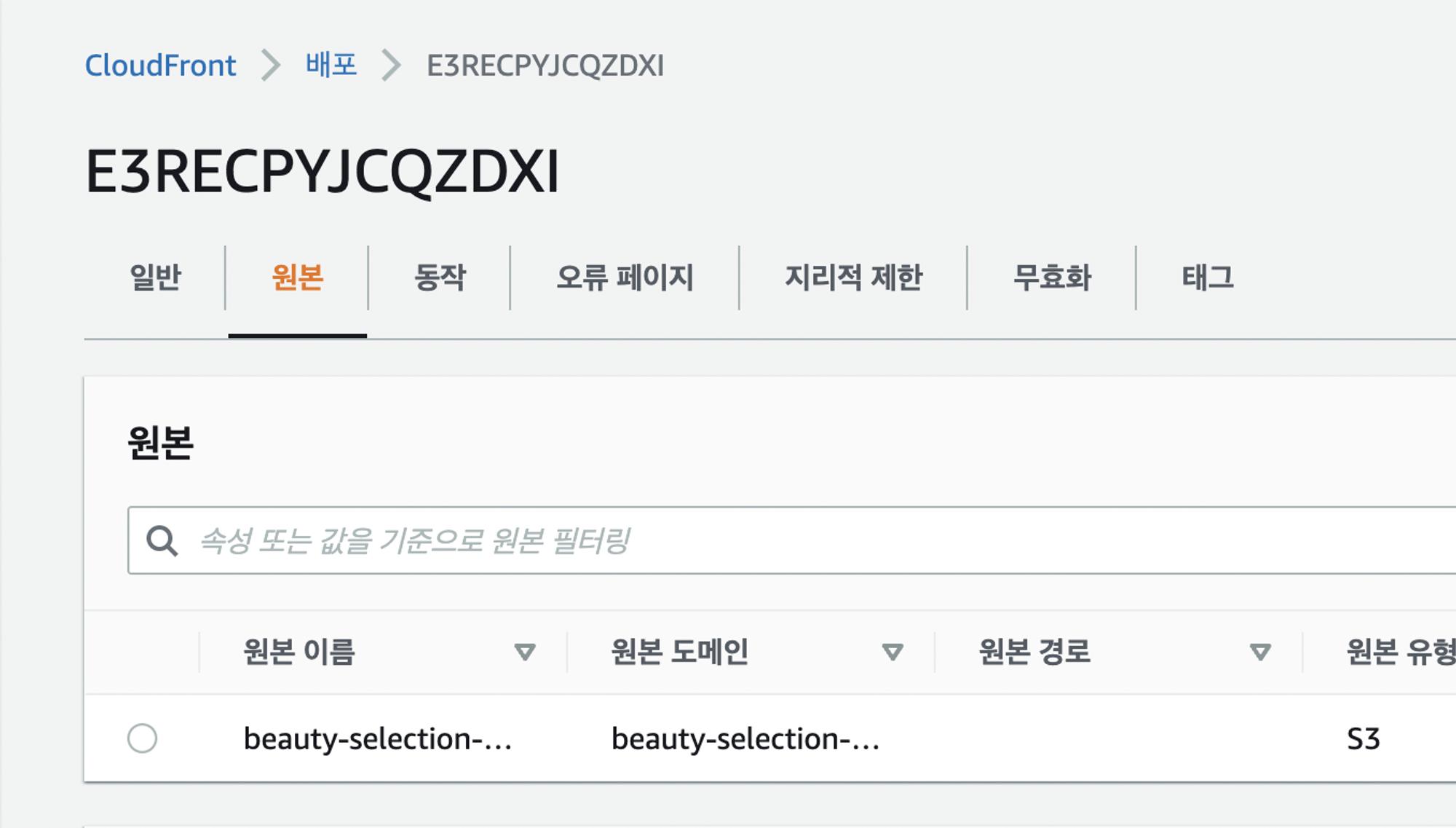
용량이 큰 사진 및 영상 리소스가 많아 다운로드 속도를 위해 AWS Cloudfront를 사용
•
SSR 및 SEO를 위한 NextJS 프레임워크 활용
•
Cafe24 기반의 호스팅을 AWS로 변경, 도메인 이관 작업
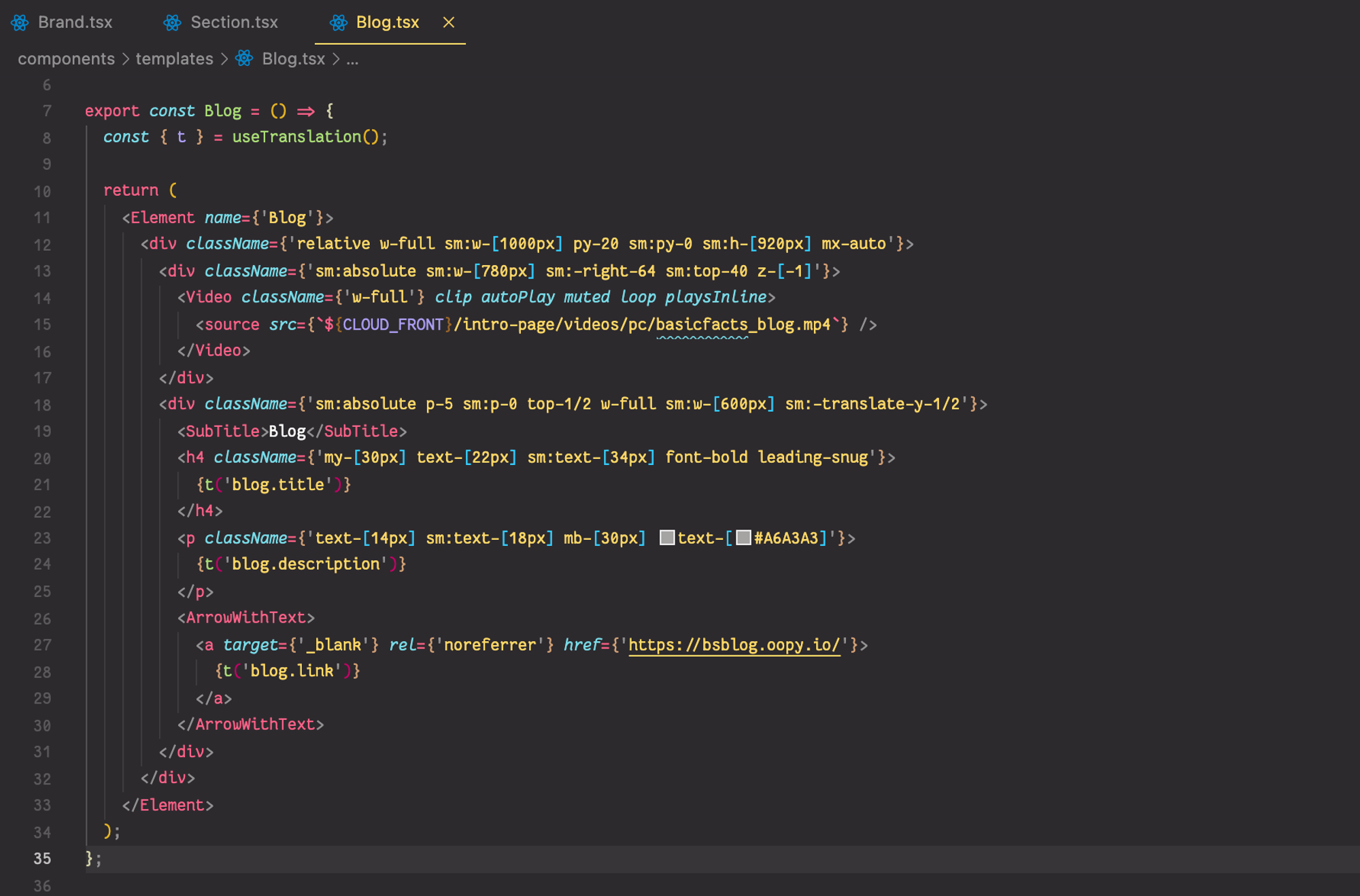
▲ 웹사이트 레이아웃 중 Blog 리소스 세팅 부분(좌)과 AWS Cloudfront 설정(우)
서버 이관과 세팅, 웹사이트 접속 시 보여지는 여러 요소들을 세팅하는 과정을 서버 및 프런트 개발자 분들께서 애써주셨답니다. 현재의 웹사이트 모습이 갖춰지기까지 지속적인 마이너 피드백을 반영해주신 담당자분들께 다시 한 번 감사드려요 
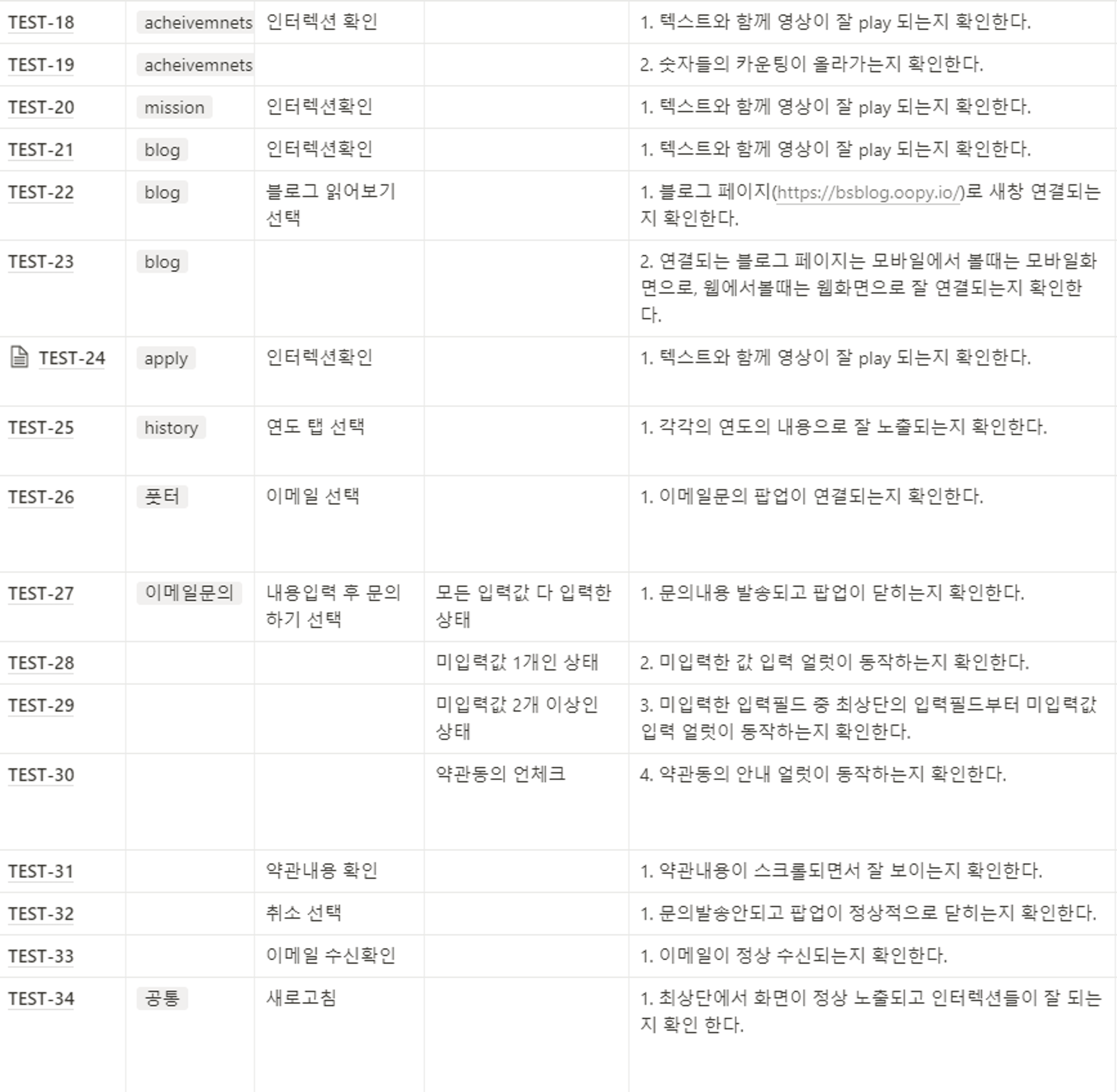
약 2주간의 웹/모바일 개발 이후에는 다양한 환경에서의 QA를 진행했는데요, 약 50개 정도의 test 주제에 맞춰 구상했던 방식대로 작동되지 않는 부분을 꼼꼼히 확인하는 작업으로 마무리를 진행했습니다 
 Grand Opening
Grand Opening  (Link)
(Link)
마침내 초기 의사 결정 단계부터 웹사이트를 오픈하기까지 약 2달에 걸친 단기 프로젝트가 끝났습니다  많은 유관 담당자분들이 정말 애써주셨어요
많은 유관 담당자분들이 정말 애써주셨어요 




과정에서 다양한 에피소드들이 있었지만, 언제나 뷰티셀렉션이 가장 집중했던 부분은 ‘우리 모두는
결국 같은 문제 해결을 위해 함께하는 사람들이며, 과정에서 나의 생각은 얼마든지 틀릴 수 있다’ 라는 부분이었습니다.
정답이 없고 매우 주관적인 분야이지만 최선의 결과물을 만들어야 하는 상황이 많았기에 더욱 중요했고, 최초에 웹사이트를 개편하고자 미팅을 했던 시점부터 개발과 QA가 진행되는 모든 순간까지
“A가 더 좋아보여요, B는 별로에요” 식의 접근보다는 “A일때 1-2-3과 같은 효과가 있고, B는 1’-2’ 와 같은 문제가 발생할 수 있어요” 라는 접근법을 매 순간 적용했죠.
작업 후반부에는 익숙해진 탓에 저희 눈에는 아직 부족한 점들이 보이기도 했지만 필요한 요소들은 다음 phase에서 적절히 추가/변경하자는 계획을 세우면서, 이번 웹사이트 개편은 만족스럽고 뿌듯하게 마무리 되었습니다  앞으로 뷰티셀렉션은 또 다른 부분에서, 더 나은 방향으로의 개편기로 찾아뵙겠습니다
앞으로 뷰티셀렉션은 또 다른 부분에서, 더 나은 방향으로의 개편기로 찾아뵙겠습니다 











.gif&blockId=710eb8cc-5bd1-4e4e-9e7a-b388b6086741)


.gif&blockId=e6f8cb36-f857-46b4-a640-9bc5355e7f8b)



























.gif&blockId=53c8b666-737b-452e-9126-27dcd718e8d9)
.gif&blockId=72d6d758-8a95-444f-a11f-224a0b732081)
.gif&blockId=e882882d-710b-465e-a65c-5258a4376d31)
